How to Pick a Keyword Target
Ashley Kochans | 2.1.21
What is a Keyword Target?
A target keyword is a word or phrase that your audience uses to find you on search engines. Target keywords should be popular terms, but more than anything, they should be relevant to your brand.
Why is it important to define a target keyword for (almost) every page on your website? Because sticking to one target keyword will not only keep your page’s content concisely focused on one topic, but it will also help you rank for that keyword.
How many keyword targets should you have?
With one keyword target, it is far easier to rank. If you attempt to rank for multiple phrases, perhaps you will rank for that keyword, but you won’t rank well.
With one keyword target, it is far easier to rank. If you attempt to rank for multiple phrases, perhaps you will rank for that keyword, but you won’t rank well.
It’s not impossible to rank for multiple keywords. In fact, according to Ahrefs, it is possible to rank one URL for up to ten keyword. As keywords go up in search volume, however, it becomes more and more difficult.
The general rule of thumb? Unless you’re one of the big guys like Google, Facebook, or Amazon, pick one target keyword.
So, if you only get one shot at ranking well on Google, which keyword do you pick? Ideally, your target keyword will be part of your overall keyword strategy. If you don’t have a keyword strategy yet, then follow these simple steps to pick a target keyword for your blogs and web pages.
How to Pick a Target Keyword
To pick a target keyword, you should rely on a combination of your intuition and data. You started your website for a reason! Whether your site is an endless horse or bouncing cats (true stories), you understand your target audience better than most. Trust your gut!
If you’re just getting your toes wet, start instead by downloading these two (free) extensions for Google Chrome:
Keywords Everywhere will help you find additional search terms that are related to your target keyword phrase. MozBar will help you verify that these terms are the right ones for you to target.
Both tools have a paid version that allows you access to more features, but you can get a lot from the free plan. In order to use MozBar, you’ll have to create an account on moz.com. Once you’ve got your tools set up, pick a target keyword using these four steps.
1. Find a General, Broad Search Term
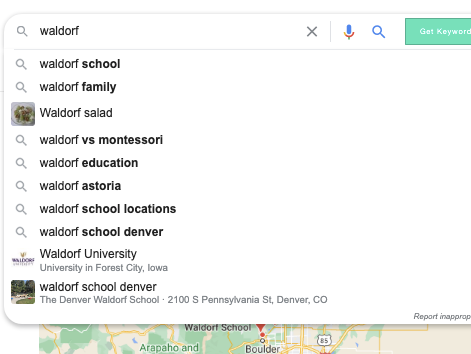
You want to start as general as possible to find the best results. Say, for example, that I’m writing a blog post for a Waldorf School. The most general search term I can think of is “Waldorf”, so I’ll type that into the search bar. Now, pay attention to the drop down suggestions.

These drop down suggestions are Google’s most frequently searched queries that start with the word “Waldorf”. Notice, that I’m currently in Denver, so my search suggestions include queries that are relevant locally, such as Waldorf School Denver.
I’ll choose the phrase Waldorf vs Montessori, because I’ve got some content ideas around that topic. I’ll analyze this keyword further next step.
2. Find a General, Broad Search Term
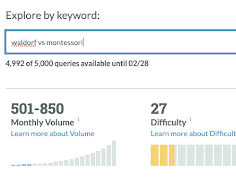
Next, Go into your Moz account to get more information about the term you picked. I’m using the “Keyword Explorer” feature, which you’ll get access to even with the free version of the tool.

Note: Moz gives you a lot of great data about each keyword, but this data is useless without context. In order to know what a “good” keyword is for a particular site, you need to have a general sense of the keywords in that market.
Notice the Monthly Volume and the Difficulty of this keyword. Generally, the higher the search volume and the lower the keyword difficulty, the better. However, depending on your niche, you might need to target terms with low search volume.
Don’t think that everything under 27 is a good difficulty number, or that everything over 500 is a great search volume. It all depends on your niche. The variance you’ll see across markets is why it’s important to compare several keywords before picking one.
3. Compare your Search Term with Similar Terms
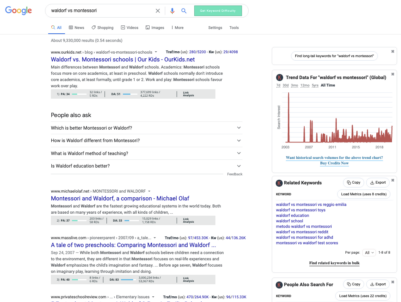
I usually test up to 5 keyword phrases before making a decision about my target term. You can look for alternative keywords by using the drop-down method in Google, or by using Moz’s Keyword Suggestions.
If you’re using the free version of Moz, however, you’ll be limited to 10 searches per month. This is where Keywords Everywhere comes in handy. When the extension is turned on, it will show you Related Keywords and “People Also Search for” right on the Google results page.

Once you’ve collected a list of potential keywords, use the data to pick out your favorites.
4. Make Sure You Can Compete
Google caught on to spammy keyword stuffing years ago. It isn’t enough to be relevant for the keyword in question, you also have to be a credible. Google measures the credibility of a site using a standard called E-A-T. You can see the credibility of a site using your new SEO tools.
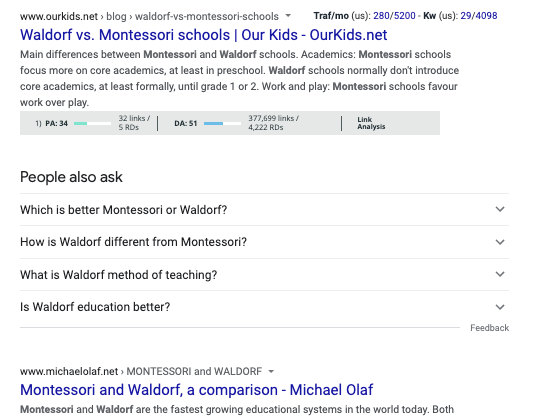
Once you’ve picked 3-5 topics that have a good Search Volume and low Difficulty, go back to the Google Search Engine Results Page (SERP). When the MozBar extension is turned on, you’ll find a gray bar with metrics below each result.

You want to focus on DA (domain authority), which is a measure of a site’s credibility. The biggest influence on domain authority is the number of backlinks to your site. Basically, if you target a keyword, but all the sties that are currently ranking on that keyword have a higher domain authority than you, you have little hope of ranking.
You can check your site’s domain authority by using Link Explorer. After you know what your domain authority is, you can target only those keywords where your site will compete.
In our example above, the average DA of the sites on this search term around 40. If my DA is also in that range, it would be a good search term to target.
Where do you put a target keyword?
Now that you know how to identify a keyword target, you’ve got to learn where to put them! This isn’t an exhaustive list of all the ways to use keywords, but these are the top 5 places you much include your keyword target:
1. The Title
Your target keyword should always go in the title. However, on websites, it’s important to define what you mean by title “title.”
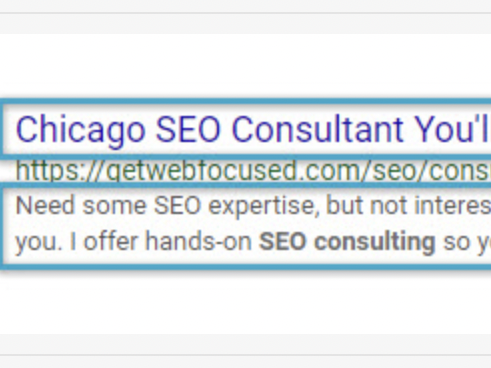
When an SEO talks about a title, she might be referring to the title as it appears on the Google Search Engine Results Page (SERPs). The SEO title here is the clickable blue text.
You can set this title manually (more on that in another post) or you could let Google automatically pick your title. If you let Google pick the SEO title, it will likely choose the title of the page, which usually appears at the top of the page, like so:

The SEO titles and the page title do not necessarily have to be the same thing, but they should both contain your target keyword.
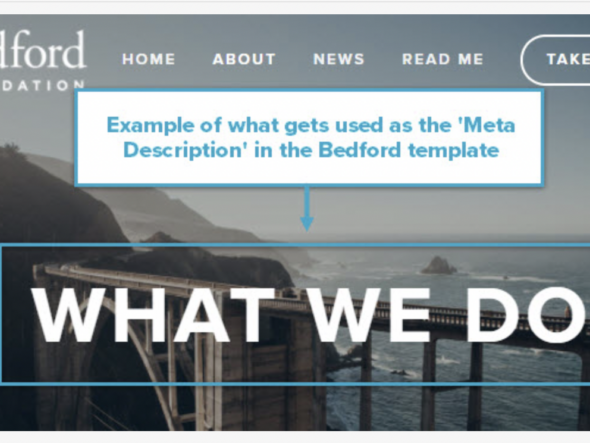
2. The Meta Description
The meta description (or in some site builders, the SEO description) is a brief 150 – 160 character description of your page. You should always set a meta description for pages you want to index. Be sure to include your target keywords, as they will show up bolded in Google Search.
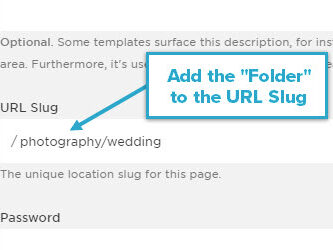
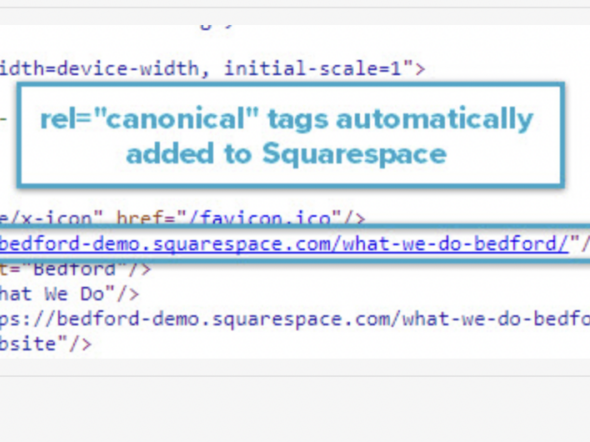
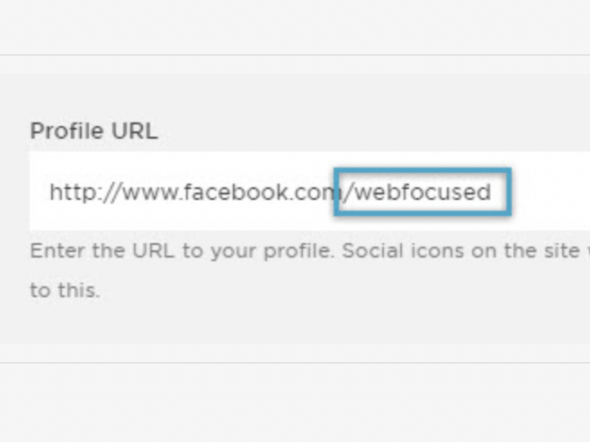
3. The URL
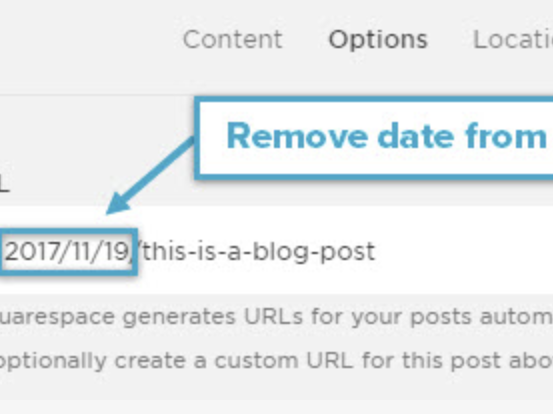
One of the most important places for your target keywords is in your URL (also known as your permalink). Although your typical user isn’t likely to pay much attention to your URL, it is the first thing that search engines see. The best URLs are an exact match of target keywords, like the following post from Empowering Education:

Keep in mind that your site is easy to change, but changing a URL requires quite a bit of work. Don’t include dates or other temporary information in your URL, unless you have a good reason to do so.
4. The Headers
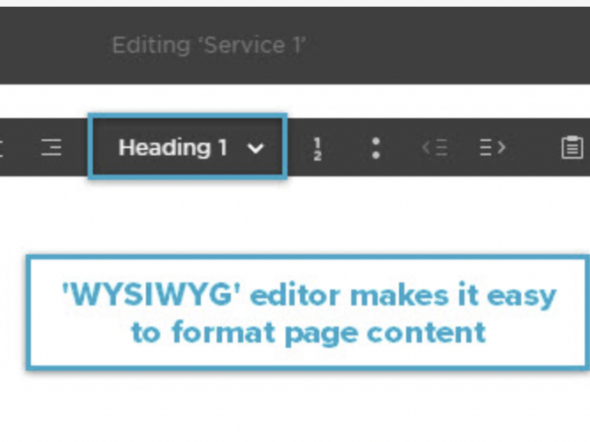
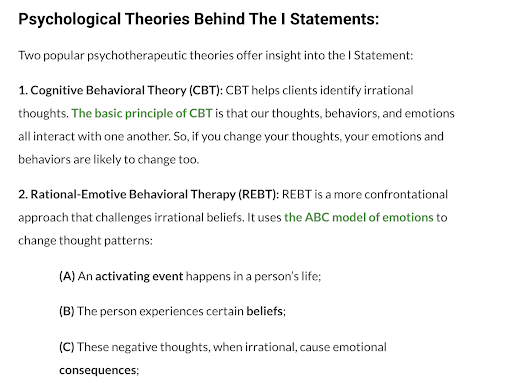
Most websites will have headers that separate large blocks of text and signpost to the user what they are about to read. It is crucial that your target keywords (and some other, related keywords) appear in these headers, like so:

Note: these headers not only need to look different from your regular paragraph text, but they also need the specific H1, H2, H3, or H4 tag in HTML.
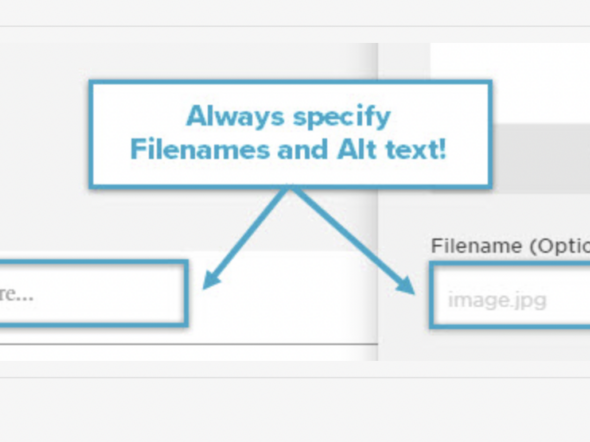
5. The Alt-Text
Setting a relevant and descriptive alt-text is important for blind users that use accessibility software to read pages out loud. Because Google’s crawlers are essentially “blind”, they rely heavily on alt-text to understand what your page is about.
Without keyword stuffing your alt-text, try to use 1-3 of your target keywords for each image. The process for setting the alt-text is different for each website builder. Check with your platform’s knowledge base to learn how to edit your website’s alt-text.
Conclusion
If picking a keyword target seems pretty difficult, you’re not alone. Reach out for help with learning SEO, or to hand off the work to an expert!